For this project, I was tasked with designing a five-section webpage that tells the story of my chosen subject engagingly. The site needed to captivate its audience with a striking hero section, then guide readers smoothly through key points until concluding in the final section. I began by designing the layout in Adobe XD and later brought it to life using Webflow. I selected 'The History of Women's Fashion in the 1950s' as my theme, adopting a collage-inspired aesthetic with cutout images, sketchy illustrations, tape, pins, paper textures, and Polaroids to evoke the era's style.

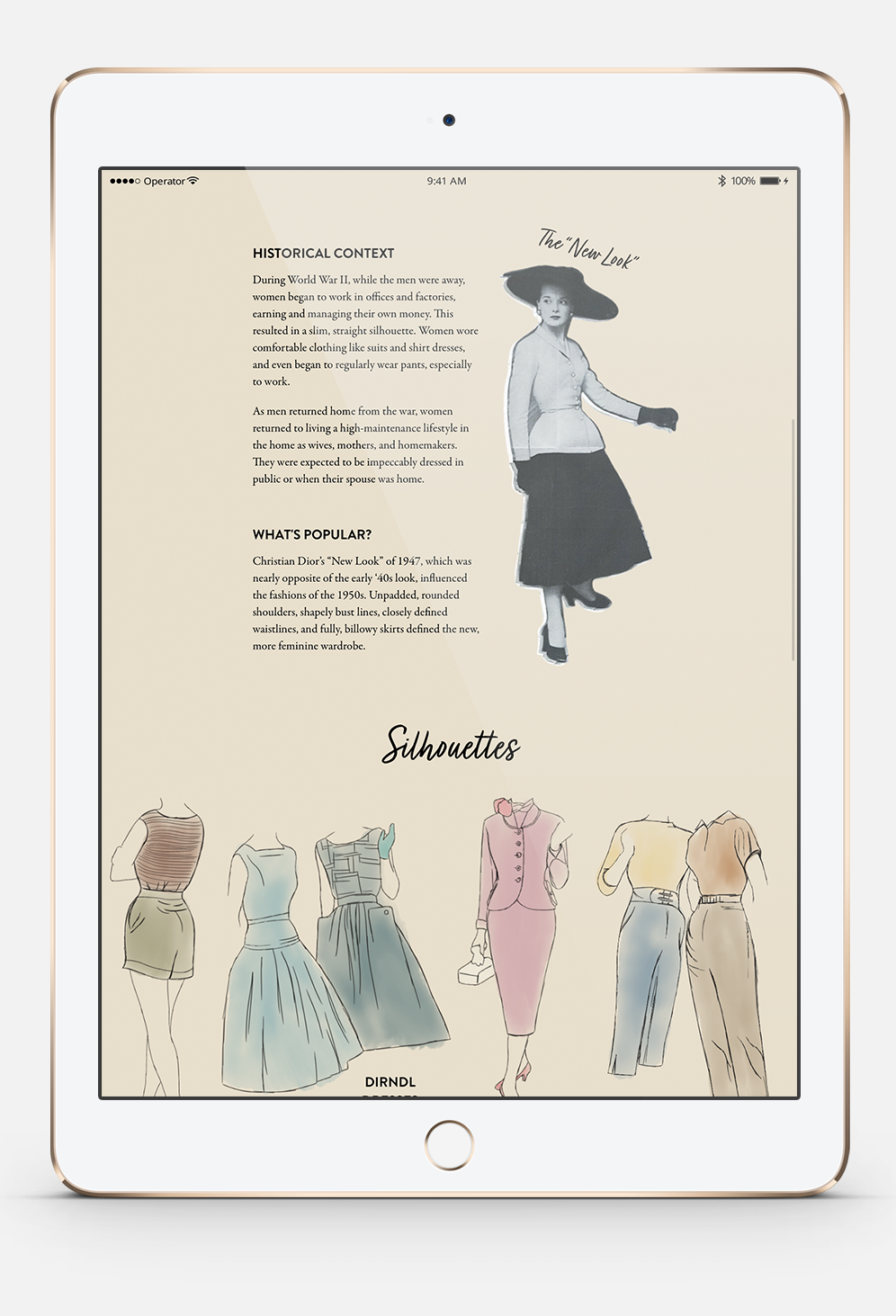
Historical Context and Silhouettes: Tablet View

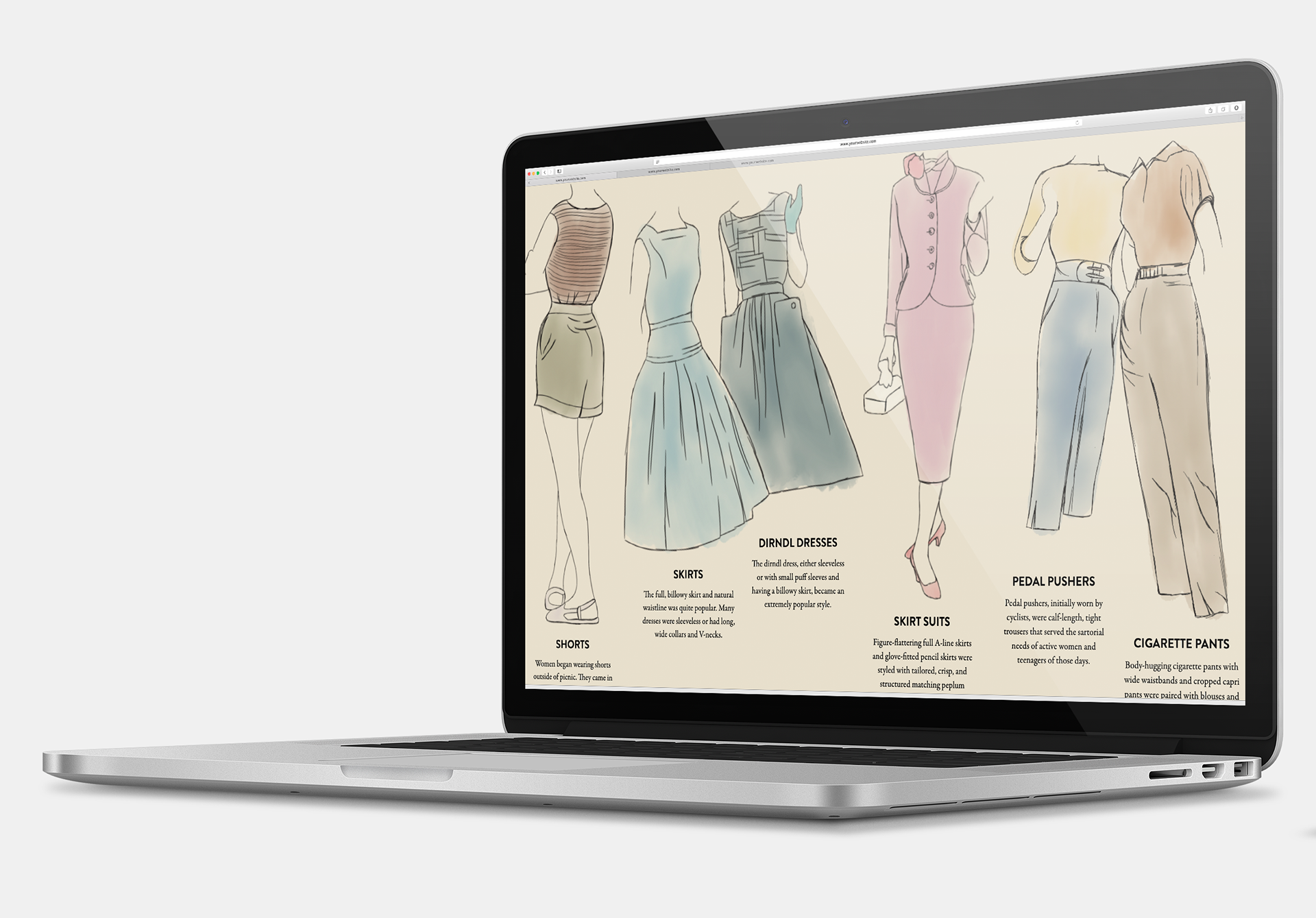
Silhouettes: Laptop View

Accessories: Laptop View

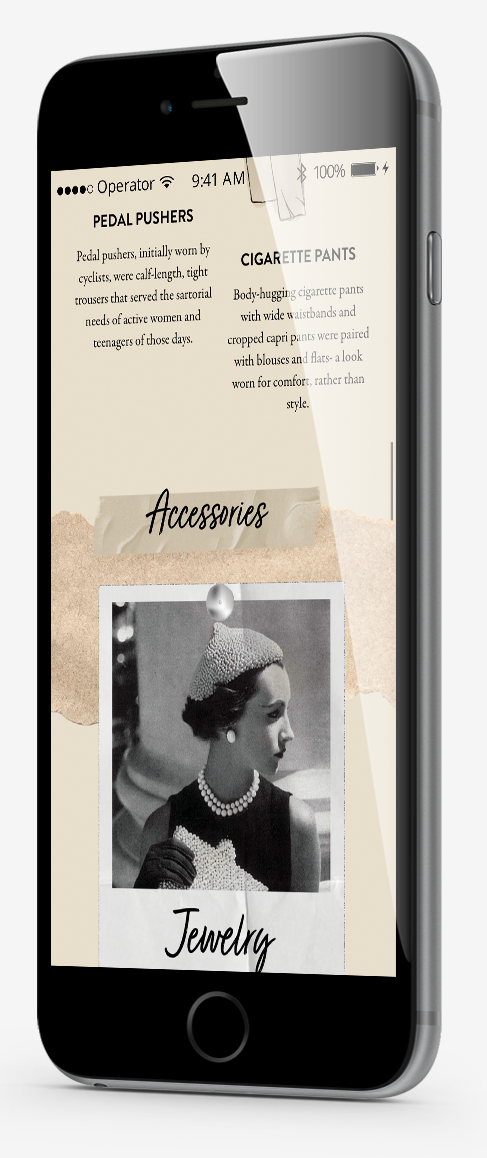
Accessories: Phone View

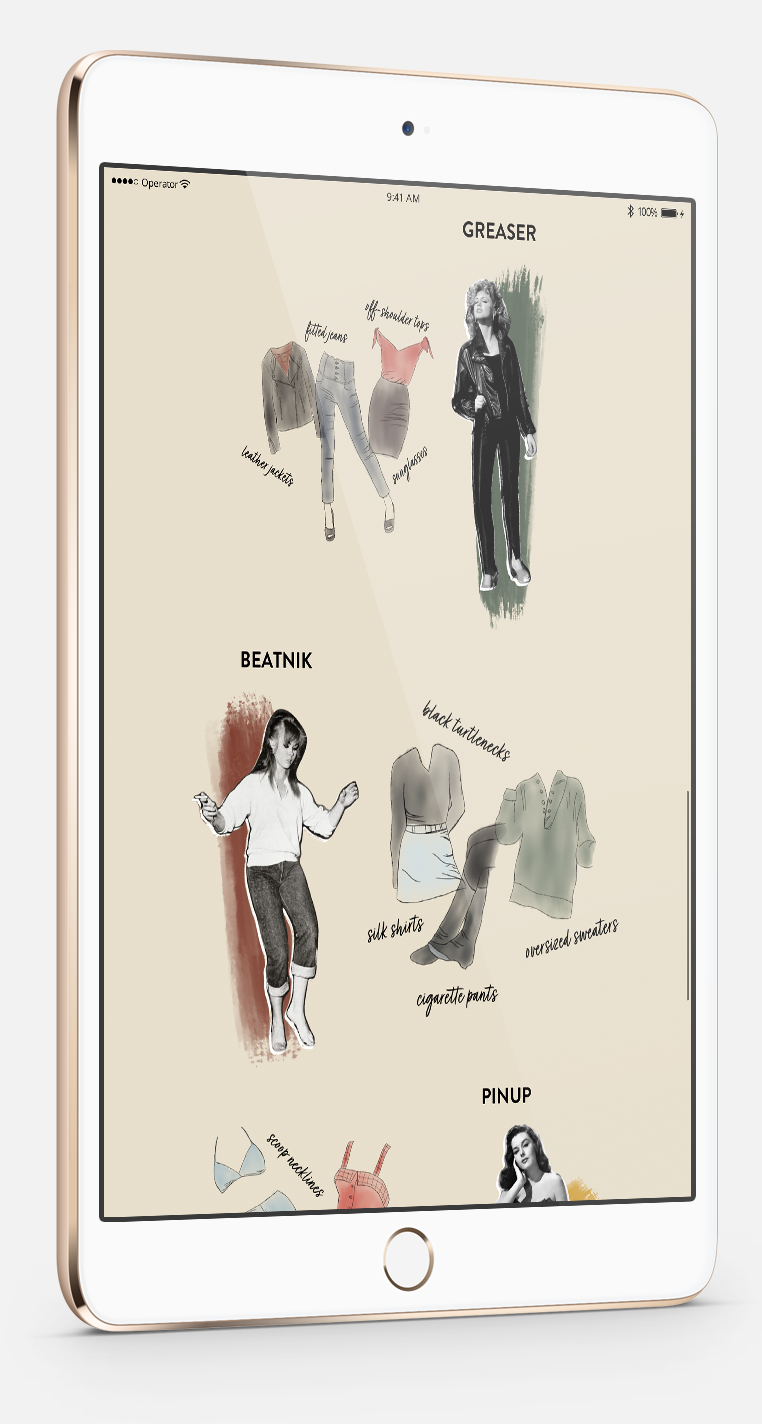
Alternative Fashion: Tablet View